The guys over at 37Signals always seem to come up with some good work. Their latest topic is about implementing Epicenter Design. Which they describe as:
Epicenter design involves focusing in on the true essence of the page (the “epicenterâ€) and then building outwards.
Many times I feel that as designers we lose sight of the main goal of a particular page. We get so wrapped up in creating the right color scheme or layout that the true purpose of the page is lost. The Epicenter Design approach revolves around maintaining the goal of a page during the design process.
I realize that sometimes this can’t always be done due to the constraints of the marketing team, the company president, or even the manager of the project. But I think that even at the least keeping the ideologies of Epicenter Design in mind while designing will improve the usability of any page.
A few years ago I was telling people how I felt that in the future there would be aggregator services which would search the web’s blogs and analyze them for topics such as movies, music, or books. I saw this as a way to get real reviews from regular people.
I think we’re getting closer to that with a service I came across today known as All Consuming. I had come across this site from looking at referrers to my site. All Consuming searches through blogs for entries which have links to Amazon, Barnes and Noble, and so forth. These links are what bring the entry into context about a particular book. The web site then aggregates blog entries from tons of sites and you can now look up a particular book and see what people are saying about it on their blogs.
The site features my entry reviewing Defensive Design for the Web.
I spend a lot of time reading and browsing through lots of information on a daily basis and often feel that much of this information is lost due to management and organizational issues. Bookmarks don’t provide the necessary capabilities to really organize information. A lot of times I feel like I want to catalog everything I know so that I can easily refer back to it for a refresher. Unfortunately as of now my best cataloging tool is google. I’ll punch in bits of what I remember in hopes of finding some obscure information. That kind of strategy wastes a lot of time and is not an absolute guarantee. This got me to thinking about a searchable archive of my own knowledge.
Michael Angeles at urlgreyhot has posted a discussion on using wikis for personal knowledge management. Being that wikis are fairly light weight this could be what I’m looking for to begin cataloging information which I find could be useful in the future.
A year ago I wrote a paper on improving the usability of Northeastern University’s student portal known as MyNeu. I sent this paper to the people in charge of MyNeu in hopes that they would hear the message from the people and maybe even implement some of the suggestions which I had made.
Unfortunately I can only assume my paper fell on deaf ears as since the time of that writing MyNeu has only become worse. I feel it is my duty to provide an addendum to my paper because of the latest changes which have been made on MyNeu.
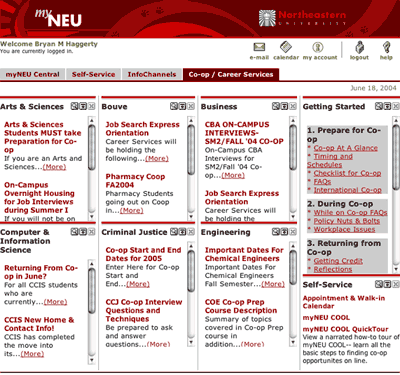
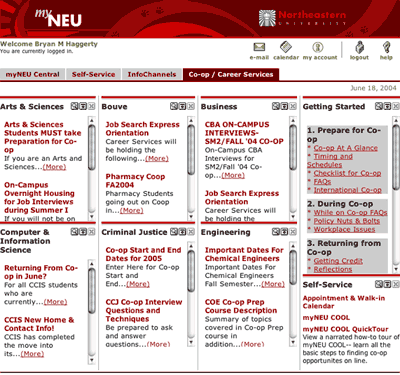
For this entry I am focusing on MyNeu’s “Co-op / Career Services” section. This section is to provide students with a central location to find information on the co-op program for their particular college in the University.

Figure 1. Co-Op Services section design [View Full Size]
What this section suffers from most is information overload. I had outlined in my paper stating that a major goal Northeastern needed to take on was to discover and understand its users. The user group of students is just too vague and really needs to be more broken down. The user groups need to be drilled down to components such as what college the student attends or even whether the student is a student living with disabilities. Much of MyNeu is too generalized and not geared to the correct demographics.
From the provided screenshot of the Co-Op section we can see a multitude of major problems just at face value. The fact that MyNeu does not cater to their users properly becomes severely apparent by the presentation of Co-Op information for every college in the university. The majority of students at Northeastern belong to only one college which means that roughly 70% of the information displayed is useless to all users. The presentation of useless information increases the cognitive load of the user and ultimately makes the service that much more difficult to use. Much of the screen real estate is also wasted on this useless information. Thus the user is left to work in a tiny space rampant with scroll bars and pop-up windows in order to find the information which they are looking for.
I spoke heavily in my paper about how users on the web read and one of the greatest points I mentioned was that users prefer to not have to scroll to find the information which they seek.
The lack of screen real estate posed a problem for MyNeu on how to actually display the information, so they resorted to utilizing an excessive amount pop up windows. The majority of the site is contained in a series of pop-up windows. Strategies such as these make it difficult for users to find their position in the site and make it difficult to navigate easily especially when pages have non-descriptive titles such as “Campus Pipeline” and simply “Northeastern University”.
What can be done to solve this problem?
MyNeu already knows what college you attend and with that information it can present the user with the proper information which pertains to that user. Some may ask what if a user wants to find out about another college. Providing simple text links to those sections solves the problem for cross browsing other college information.
Related Links
The guys from 37Signals have an interesting post on their blog Signal vs. Noise about hourly rates for development work. It is obviously mostly in jest but it says a lot about the way developers feel about clients getting their hands in the nitty gritty of development. For wow factor I’ve listed the rates below:
- $150/hr Standard Rate
- $200/hr if you want it NOW
- $250/hr if you want to watch over my shoulder while I work
- $300/hr if you want to help
- $400/hr if you worked on it first
The most interesting aspect of this is the rate for if you worked on it first. I totally understand why it is the most expensive because many clients always feel that since they have already done some work on it they feel that it will be done quicker and that for the developer it will be easy. I saw this all too often when I worked with clients who were somewhat tech savvy. They would run a huge document through Microsoft Office’s Save as HTML feature and think they were doing us a favor.
It’s a funny list of rates but it it definitely makes me realize that everyone in the field runs into these same kinds of situations with clients.